tutorial six
how to create a menu button
The following lesson shows you how to create the menu buttons for your mobile version of FormPA. The menu buttons are an important tool to learn to use as they enable you to access the forms that you have created within the console on your mobile device. They also will be used by your users to fill in your forms when they are on the go on their mobile or tablet devices. Remember that there are photos included in this lesson to help you to follow along with the steps.
It is recommended that you have done the previous 5 tutorials before commencing with this tutorial.
Go to http://console.formpa.com/formpa.html

In the “username” section, type in your email address and then type in your password. Click “login” once you have filled out these fields.
You are now logged in and ready to explore FormPA.
How to create menu buttons:
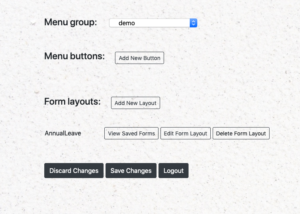
This is what your screen will look like after completing the previous lessons.

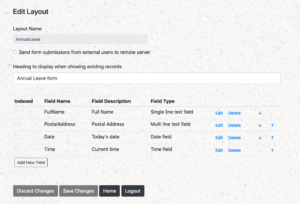
Under your form layouts section, click on the “Edit Form Layout” button. See the pic below for how your screen will look.

After tutorials 1-5, you have learned how to create several field types for your form. In this lesson, you will learn how to create the menu buttons that allow you or your users to fill out the forms that display these fields and also how to view forms that have been saved as drafts.
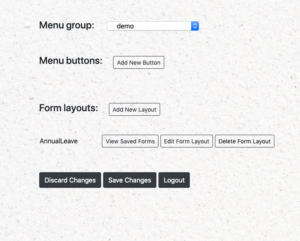
Click on the “Home” button, you will notice that there is a section called, “Menu Buttons’ above the “Form Layout” section. This currently does not have any buttons created. See the picture below.

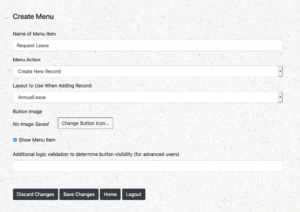
Select the “add new button”. Under the heading, “Name of Menu Item”, type in “Request Leave”. Under “Menu Action”, select “Create New Record.” As we are creating a menu button for filling out of your forms, you need to select this option rather than “Display Existing Record”. The next option is to select “Annual Leave” under the heading, “Layout to Use When Adding Record.”. The “Annual Leave” layout is the name of the form that you have been creating in tutorials 1-5. It contains all of the fields such as “Full Name” that you created in these lessons. The last option that you will need to select is to tick the “Show Menu Item”. This means that when your users log into the mobile version of FormPA on their devices that they will see this “Request Leave” menu button appear on their device. See the pic below for how your screen should look.

Down the bottom of the page is a section called “Additional logic validation…”, ignore this option at this point in the tutorials. It will be covered later on in the lessons.
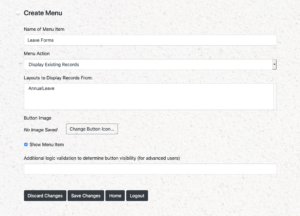
Click on “Save Changes” and then repeat the above steps. The only difference is that you are going to create a menu button which is what your users can click on to see draft versions of forms that have filled out using the other menu button, “Request Leave”. It will be called, “Leave Forms”. Under the heading, “Menu Action”, select “Display Existing Records”. See the picture below.

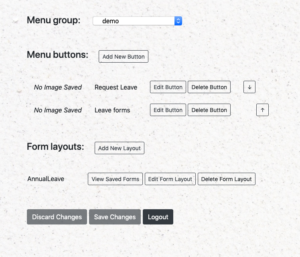
Click on “Save Changes” and click “Home”. This is what your screen will look like after you have created those two buttons.

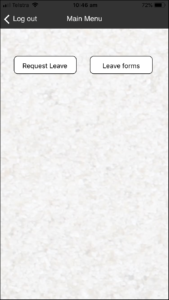
The next step is to log into your mobile version of FormPA to see what these menu buttons look like. Once you have logged in, this is what your screen will look like. You should have two buttons on display, the “Request Leave” one allows you to fill in the forms. The other button, “Leave forms” will display any filled in forms that have been saved by you or your users.

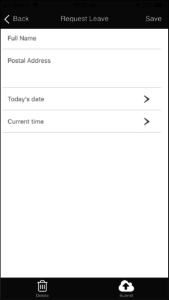
The next step is to click on the “Request Leave” button. Your screen should look similar to the picture below. The fields that are displayed are the ones that you created in the previous tutorials.

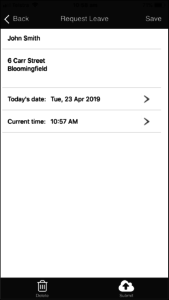
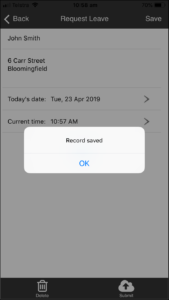
The next step is to fill in the fields and click on “save”. Your screen will look similar to the images below. After you click on “save”, select the “Ok” option.


Now that you have saved your form, in the main menu, click on “Leave forms”. Your screen should look like the picture below.

If you click on the “Annual Leave form”, it won’t allow you to view the form that you just filled in. You will need to index one of your fields first in order to view saved forms.
Continue on to tutorial 7 in order to learn how to index your fields.
There are 13 fields that you can choose from in FormPA. Click on any of the fields below to see a lesson on how to add them to your form layout.
- Single line text field
- Multi line text field
- Date field
- Time field
- List of values
- A scrollable multi-select list
- Yes/No button
- Signature field
- Image upload
- Form
Are you ready to explore our other lessons? Click here to return to the list of tutorials
